Tracking books in a personal library can be challenging, especially when trying to organize which books have been read and which are still on the shelf. To make this process easier, I developed an interface for a Book Tracking App. Here are the key features and design choices:
Key Features:
Voice Input: Users can simply speak the title of a book, and the app will automatically fetch the relevant data (e.g., title, author).
Image Capture: Users can take front-facing pictures of multiple book covers, which the app scans to extract details like title and author.
Categories: Books can be categorized as “Owned,” “Read,” “Wishlist” or “TBR”, making it easy to track personal libraries.
“Did I Buy?” Camera Feature: Users can scan books while shopping in a bookstore with a camera to check if they’ve already purchased the book, ensuring no duplicates.
Design Approach:
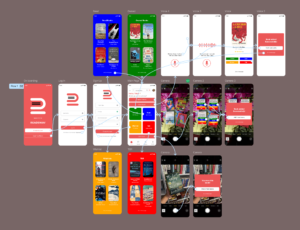
Design Cycle: The project was conducted in two design cycles with each containing need-finding, brainstorming, prototyping, and user evaluation.
Complete Report of the Design Cycles
Figma: Used Figma to design the user interface, enabling easy visualization and iteration of the layout.

User-Centered Design: Focused on making the app simple and intuitive for all users, regardless of technical skills.
Minimal Steps: Designed the app with minimal user input required, leveraging voice and image features to reduce manual typing.
Development Approach
The app was built with a focus on simplicity, speed, and smart features. I used React Native to make it work across both Android and iOS. For storing books and user data, I chose Firebase Firestore, which offered real-time syncing and scalability.
To reduce typing, I integrated voice input using react-native-voice and used Google Cloud Vision API for scanning book covers. The “Did I Buy?” feature checks your library in real time to prevent duplicates, making it perfect for in-store use.
Everything was designed to work offline too—recent scans are saved locally with AsyncStorage, so users aren’t stuck without internet.
Each feature was built as a clean, reusable component, and user feedback shaped the final version after several testing rounds. The result? A smart, seamless way to manage your personal library with just your voice or camera.
Outcome:
- The app streamlines the process of cataloging books, making it faster and more accurate.
- It combines modern technology with an easy-to-use interface, providing an enjoyable experience for users.
This project showcases the power of user-centered design and how simple, intuitive tools like voice input, image capture, and the “Did I Buy?” camera feature can revolutionize the way users interact with their book collections. Figma & React Native played a crucial role in bringing the design to life, ensuring both functionality and ease of use.